UNDECIMO - PRIMER PERIODO
https://view.genial.ly/655390440933470012de4d00/presentation-introduccion-a-electricidad
Buen día. A continuación presentamos nuestro programa de tecnología e informática para grado undécimo, primer periodo:
- Programación web
- HTML
- Otros lenguajes
- Contexto de la web
ACTIVIDAD 1: HTML
La programación web se realiza por medio de códigos a partir de varios lenguajes de programación como:
HTML5
JAVA
JAVASCRIPT
PHP
CSS
Vamos a dar inicio con el lenguaje básico: HTML
Para ello, debemos seguir las instrucciones:
Observar el video:
1. Abrir el bloc de notas
2. Escribir el siguiente código:
<html>
<head>
<title>mi primer web</title>
</head>
<body bgcolor="gray" >
<h1 align="center">HOLA A TODOS
</h1>
<br>Bienvenidos a mi sitio web
<br><img src= "pepe.gif">
<br><a href="pagina2.html">Dar clic aquí para continuar</a>
</body>
</html>
3. buscar un gif animado y guardarlo en mis documentos con el nombre "pepe"
4. guardar en mis documentos el bloc de notas con este nombre: "pagina1.html"
5. buscar en mis documentos el archivo y abrirlo
6. crear una segunda página web que se enlace con la primera
ACTIVIDAD 2: CREAR UN BLOG

Para realizar esta actividad se debe tener una cuenta de correo con Gmail.
Observar el video:
1. abrir el correo de Gmail
2. en una nueva pestaña entrar al sitio www.blogger.com
3. crear el nuevo blog y darle un nombre
4. crear una nueva entrada. suponga que usted tiene un restaurante y quiere mostrar la carta de platos.
5. Haga una presentación del restaurante en la entrada
6. cree 4 nuevas páginas en la parte izquierda del blog. Cada pàginas representa:
a. Entradas (mínimo 5)
b. Platos principales (mínimo 10)
c. Postres (mínimo 5)
d. Bebidas (mínimo 6)
7. para que estas pàginas sean visibles, vaya a diseño y agrèguelas en lista de paginas(arriba)
8. Modifique el tema de la página para que se adecúe al tema de restaurantes
9. termine el blog adicionado de internet la descriciòn de cada comida o bebida y una imagen, puede adicionar los precios. En la entrada principal del blog puede adicionar imàgenes del siito del restaurante, direcciones y datos similares
10. compartir el enlace del blog al correo blainter40@hotmail.com
ACTIVIDAD 3: CREAR UNA TABLA
Una tabla no es otra cosa más que un medio de organizar datos en filas y columnas. Este concepto ha estado presente en nuestra sociedad por un largo período de tiempo y ha sido adoptado por HTML en sus etapas iniciales, como una forma de transmitir información que, de otro modo, no sería comprendida tan fácilmente.
En documentos HTML una tabla puede ser considerada, resumidamente, como un grupo de filas donde cada una contiene a un grupo de celdas. Esto es conceptualmente distinto a un grupo de columnas que contiene a un grupo de filas, y esta diferencia tendrá un impacto en la composición y comportamiento de la tabla.
ATRIBUTOS DE LAS TABLAS:
<TABLE> </TABLE> inicio y final de una tabla creada
<THEAD> </THEAD>remarca la primer fila o columna como un encabezado
<TH> </TH>Resalta la letra indicando que es un encabezado
<TR> </TR> Inicia y cierra una fila en la tabla
<TD> </TD> Inicia y cierra una celda dentro de la fila creada
colspan: une varias celdas dependiendo de su valor
<TFOOT> </TFOOT> Remarca la parte final de la tabla
Color de las celdas
<tbody style="background: rgba(255, 128, 0, 0.3); border: 1px solid rgba(200, 100, 0, 0.3);">
tbody: agregar una imagen o un color de fondo a la celda
background: rgba(255, 128, 0, 0.3): escoge un color dentro de la gama RGB
border: elige el tamaño del borde y el color del mismo.
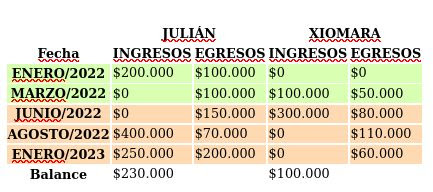
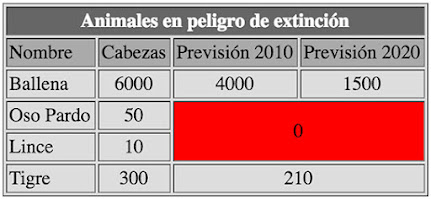
EJEMPLO:
TRABAJO EN CLASE:
objetivo: crear una tabla con todas sus características en HTML
1. Abrir la cuenta de Blogger.com
2. crear una página nueva
3. crear la siguiente tabla en la página y completar a 20 animales
4. para ello ir a vista en HTML
ACTIVIDAD 4:
OBJETIVO: Hacer un mosaico de imágenes desde bloc de notas en html para una tienda de venta de ropa en línea.
PROCEDIMIENTO:
1. Abrir el bloc de notas
2. Hacer una tabla de 8 filas y 4 columnas
3. Ubicar 16 imágenes de productos con un enlace para ver en la celda debajo de la imagen. Allí debe haber alguna descripción del producto.
4. Al dar clic en el enlace o en la imagen, se abre otra web en dónde hay más imágenes del producto, descripción más detallada y precio. Mínimo 4 imágenes. También debe haber un enlace para volver a la página anterior.
5. El código para hacer el enlace es:
<A href= "pag2.html">dar clic aquí</a>
6. Este código también se puede aplicar a la imagen y también dimensionarla:
<a href="pag2.html"><img src="imagen.jpg" height="200" width="300"></a>
Los tamaños de imagen se deben asociar proporcionalmente a la imagen original. Como son 4 filas y 4 columnas de imágenes, hay que considerar el espacio.
7. Todo lo anterior nos indica que el sitio web completo tiene una página principal con 16 imágenes y 16 páginas alternas, cada página con sus respectivas 4 fotos del producto. De las páginas alternas se debe poder volver a la página anterior con un enlace.
ACTIVIDAD 5:
OBJETIVO: añadir imágenes con fondo transparente al trabajo anterior.













Comentarios
Publicar un comentario